- les bases d'html
- style css
Des pages html qui ont du style
- Rendez-vous sur la page du CSS Zen garden (ou sur la page de la version française, mais dont la traduction automatique est parfois étrange...).
- A partir de cette page visitez quelques pages référencées dans la rubrique select a design (ou choisissez une conception) dans le bandeau de droite. Après en avoir consulté quelques-unes vous devriez avoir rencontré des styles très differents.
- Sélectionnez et ouvrez deux de ces pages dans des onglets séparés et pour chacune d'entre elles consultez-en le code source. Rappelons qu'il suffit d'un clic droit sur la page puis de choisir Code source de la page.
- Comparez les codes source de ces deux pages.
- Que
constatez-vous ? Quelle(s) différence(s) entre les deux ?
Si vous n'en trouvez aucun, cherchez le contenu des
balises
<style>dans les partieshead.
Vous venez de le constater l'application de feuilles de style à un document html permet d'en modifier sensiblement l'apparence. La séparation du fond et de la forme est à nouveau respectée. Le fond se trouve dans le document au format html et la forme est définie dans un fichier écrit dans un format appelé css, pour Cascading Style Sheets : feuilles de style en cascade.
Le principe de fonctionnement est exactement le même que celui que nous avons rencontré avec le traitement de textes. Un style est défini par un ensemble de propriétés qui caractérisent l'apparence que prendront les éléments auxquels il s'applique. Tout comme avec les styles LibreOffice, il va être possible d'agir sur les styles des caractères, les tailles d'affichage, les marges, etc.
Les bases
La structure et les éléments d'une page html sont définis par les balises. C'est donc
sur ces éléments balises que porte un style défini par
un ensemble de couples (propriété,valeur). Le langage CSS
définit la syntaxe d'écriture de ces styles. Celle-ci est
simple : on précise le type d'élément concerné, puis on énumère
entre accolade et séparés par des ; les couples sous le
forme propriété : valeur. Il "suffit" donc de
connaître les propriétés qui s'appliquent à l'élément concerné et
les valeurs possibles.
Voici un premier exemple de style qui s'applique aux éléments
marqués par les balises h3
h3 {
font-size: 16pt;
color: yellow;
background-color: #6A0888;
}
On comprend sans difficulté les propriétés utilisées et leurs
valeurs : la taille de la police fixée à 16pt, la couleur
d'écriture fixée à la constante prédéfinie yellow et la
couleur d'arrière-plan fixée à #6A0888.
Pour appliquer ce style à un document html, il faut d'abord créer un fichier contenant ce code.
styleCSS1.css.
<style type="text/css">
@import url('styleCSS1.css');
</style>
Il faut ensuite préciser dans le document que l'on souhaite
utiliser cette feuille de style. Une manière de procéder qui permet
l'application du principe de séparation du contenu et de la forme
est d'ajouter dans la partie head de la page html la
ligne :
<link href="styleCSS1.css" rel="stylesheet" type="text/css"/>
styleCSS1.css et visualisez le résultat.
L'essentiel est là. Il faut maintenant connaître les propriétés et leurs valeurs et sans doute avoir un peu de sens créatif pour obtenir des pages plus esthétiques.
yellow),
par le triplet RVB en utilisant la notation hexadécimale
(#FFFF00) ou la notation décimale
(rgb(255,255,0)).
h2 {
font-size: 20pt;
font-family: sans-serif;
font-weight: bold;
color:white;
background-color:#4C0B5F
}
p {
color:rgb(63,63,63);
}
Ajoutez-les au fichier styleCSS1.css et visualisez le
résultat obtenu pour le document ex_html2.html.
Une bonne partie de l'apprentissage du langage CSS peut se faire progressivement et par l'exemple. Vous avez certainement deviné assez facilement la sémantique des différentes propriétés et valeurs utilisées ci-dessus. Il faut aussi très largement bénéficier des ressources sur le web à l'aide de recherche pertinente.
font-weight.
Les mots-clés css font-weight devrait suffire et le site w3schools convient le plus souvent.
font-size. Remarquez les différentes manières
de noter les valeurs. De même qu'il existe un validateur permettant de vérifier la correction html d'un document, le W3C fournit un validateur pour les fichiers CSS qui permet de vérifier la syntaxe d'un fichier CSS et, en cas d'erreur, d'en être informé.
styleCSS1.css est valide.
code et vérifiez la validité du
fichier que vous avez créé.
Visualisez le résultat de l'application de ce style au document
ex_html2.html puis testez-le avec un autre fichier html
dont vous disposez.
Quelques autres propriétés
Les hyperliens
Les hyperliens sont marqués dans une page html par une
balise a. Comme toute balise on peut lui appliquer un
style, par exemple :
a {
color : red;
text-decoration : underline ;
}
Vous avez cependant certainement déjà constaté que l'apparence des
hyperliens varie selon qu'ils ont été ou non visités et parfois lorsque
le pointeur de la souris survole le lien. Ces modifications d'apparence
sont également définies par la feuille de stype. On les définit par les
éléments (appelés pseudo-classes) tels
que a:link, a:visited
ou a:hover.
a:visited {
color : #680000;
}
a:hover {
background-color : red;
color : white;
text-decoration:none;
font-style : italic;
}
Comme l'indique son nom la propriété text-align permet de
fixer l'alignement du texte d'un élément.
- Recherchez les différentes valeurs que peut prendre cette propriété.
- Testez ces différentes valeurs sur les styles des
éléments
h2,h3etpde la feuillestyleCSS1.css
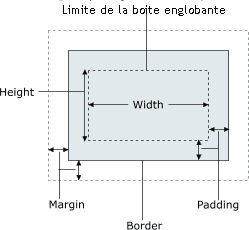
Boites : tailles, bordures et marges

Chaque élément d'une page html occupe une place délimitée par une boîte englobante. Un certain nombre de propriétés permettent d'agir sur cette boîte :
- sa taille, avec les propriétés
widthetheight, la valeur associée est est une longueur. La longueur peut être exprimée dans différentes unités. Nous nous limiterons à l'utilisation d'une unité de mesure absolue : le pixel,pxet à une unité de mesure relative : le pourcentage,%, relatif aux dimensions du bloc qui contient l'élément.
height : 200px; // la hauteur de l'élement sera fixée à 200 pixels width : 80%; // la largeur de l'élément est fixée à 80% de la largeur du bloc qui le contient width : auto; // la largeur est calculée par le navigateur, c'est la valeur par défaut
- ses marges extérieures avec la famille des
propriétés
margin, elles définissent les tailles de l'espace autour de la bordure par rapport au reste de la page, - ses marges intérieures avec la famille des
propriétés
padding, elles définissent les tailles de l'espace à l'intérieur de la bordure, c'est-à-dire entre la boîte englobante et la bordure.
On parle de "famille" de propriétés car
pour margin ou padding
on peut avoir une valeur différente pour les parties au-dessus,
au-dessous, à gauche ou à droite de l'élément. On dispose de fait de
propriétés spécifiques dont le nom s'obtient en ajoutant respectivement les
suffixes -top, -bottom, -left
ou -right.
Par défaut les marges intérieures ou extérieures sont nulles.
Les différentes syntaxes suivantes permettent de définir les
marges (on a exactement les mêmes possibilités avec les marges
intérieures padding) :
margin : 15px; // la marge extérieure vaut 15px dans les quatre directions margin : auto; // les marges sont calculées par le navigateur margin-right : 10%; // seule la marge extérieure droite est fixée à 10% margin-left : 20px; // seule la marge extérieure gauche vaut 20px margin : 100px 40px 10px 70px; // fixe dans l'ordre top(=100px), right, bottom, left margin : 100px 20px; // fixe top=bottom=100px, right=left=40px
border-radius : 4px.
- sa bordure avec la famille des
propriétés
border. A nouveau on peut séparer les quatre bordures : dessus, dessous, gauche et droite avec les mêmes suffixes que les marges. Et on peut en plus dans chaque cas préciser une couleur, un style et une épaisseur d'encadrement en ajoutant les suffixes-color,-styleou-width.
border-style : solid; // les 4 côtés de la bordures seront en trait plein \\ border-color : blue; // les 4 côtés de la bordures seront blue \\ border-width : thin; // les 4 côtés de la bordures seront "fines" \\ border-top-style : none ; // pas de bordure au-dessus border-bottom-style : dotted ; // seule la bordure au-dessous est en pointillés border : 1px solid red; // fixe dans l'ordre width, style, color pour les 4 bordures \\
- Ajoutez à votre feuille initiale les styles :
html { background-color:#F7F7F7; } body { background-color: white; width : 90%; margin: auto; border-left : 2px solid #EEEEEE; border-right : 2px solid #EEEEEE; } h2 { padding : 10px; } h3 { padding : 5px; }Testez. - Ajoutez une marge extérieure gauche de 10 pixels aux
éléments
p. Testez. - Ajoutez une brodure gauche de 2 pixels d'épaisseur, en trait plein et de
couleur
#E0E0E0aux élémentsp. Testez. - Ajoutez une marge intérieure gauche de 10 pixels aux
éléments
p. Testez.







